SEOで有利になる記事投稿時の注意点
SEOで有利になる記事投稿時の注意点

目次
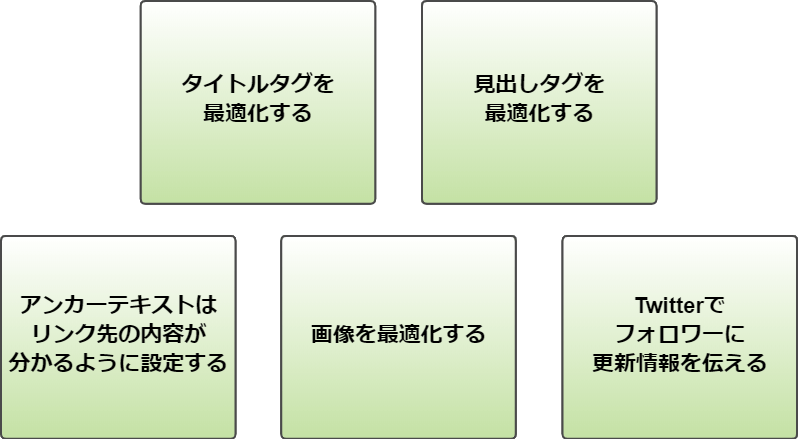
記事投稿の注意点
Googleの検索アルゴリズムがコンテンツのクオリティ重視にアップデートされ続ける中で、コンテンツマーケティングの効果と重要度が増し、ECサイトにおける商品ページや、記事を活用したランディングページだけでなく、オウンドメディアなど、記事形式のコンテンツが注目されています。
その一方で、効果的なコンテンツマーケティングが実施できていない事例も散見され、WEBマーケティング効果の差がつく一因ともなっています。
こちらでは、主に記事コンテンツやサイトの最適化などのテクニカルな側面にフォーカスし、記事の投稿や、オウンドメディアの運営に関する、注意点を紹介していきます。

タイトルタグを最適化する
タイトルタグとは、コンテンツのタイトルを定義するためのタグです。「タイトル」と記述され、このタグで囲った部分が、検索結果などのタイトルとして表示されます。
WordPressでは、タイトル入力欄に入力されたテキストがそのままタイトルになりますので、あまり意識をしていない方も多いかもしれません。
タイトルは、検索をしている顧客だけでなく、検索エンジンなどもページの内容をもっとも端的に表す情報として重視します。ですので、タイトルをどのように決めるかは、SEO上非常に重要です。
では、タイトルをどのように作ればよいのでしょう。
まず絶対的な条件として、タイトルは32字以内というものがあります。これは、Googleの検索結果として表示されるタイトルの文字数が32文字であることに起因します。さらに、長すぎるタイトルは読み手にとってはストレスになることもありますので、可能な限り短いタイトルがよいでしょう。
タイトルを作る際には、「Why」「What」「How」を意識していきます。
まず、顧客がなぜそのページを読むべきなのか、というWhyを考えます。この時、ページを読むことにより顧客が得る利益を考えていくと良いでしょう。
次に、その記事を書くときにどのようなSEOキーワードを重視したか、という「What」を踏まえます。
最後に、「Why」と「What」に、「How」、つまり、定性的・定量的にどのようなものかを付け加えます。
この、なぜ読むべきか? どんなキーワードか? どの程度か? の3つのポイントを押さえることで、SEO的に有効なタイトルに近づくことができます。
見出しタグを最適化する
見出しタグとは、ユーザーや検索エンジンに対し、ページの構成をわかりやすく伝えるためのタグです。
重要な順にh1~h6まであり、以下のような構造になります。
h1 記事のタイトル
h2 大見出し
h3 中見出し
h4 小見出し
h4 小見出し
h3 中見出し
h4 小見出し
構造化されていることをイメージしていただけましたか?
見出しによって、重要度と内容が階層化され、分類されると、読み手も読みやすくなりますし、検索エンジンも、何が重要か、どんな情報があるかのインデックスをつけやすくなります。その結果、記事の質が高まるのです。
では、どのように見出しタグをつければよいのでしょう?
オススメは、最初に見出しだけで全体の構成を作ることです。このブログを例にとれば、
h1 SEOで有利になる記事投稿の注意点
h2 記事投稿の注意点
h3 タイトルタグを最適化する
h3 見出しタグを最適化する
h3 アンカーテキストはリンク先の内容がわかるように設定する
h3 画像を最適化する
h3 Twitterでフォロワーに更新情報を伝える
h2 年間投稿計画を立てよう
h2 まとめ
のように、見出しだけを挙げていきます。
このようなステップを踏むメリットは、
- 内容がわかりやすい見出しになっているか。
- 見出しが混乱していないか。
がチェックできることです。
見出しだけを並べてみて、それだけで何が書かれているかわかれば見出しとして優秀です。
また、なんとなく五月雨式に書いていこうとすると、
h1 タイトル
h2 大見出し
h3 中見出し
h4 小見出し
h2 大見出し
h4 小見出し
のように、h1~h4が構造化されずごちゃごちゃとしてしまう上に、例のようにh2からh4に飛んでしまうようなミスが発生することもあります。
個人的なSNSの投稿であれば(そして、その投稿の閲覧数を伸ばしたい、という意図がなくただ投稿したいなら)、このように無計画、五月雨式に書いていってもいいかもしれませんが、できるだけたくさんの方に読んでもらいたい記事の場合は、必ず最初に見出しを整理してから内容を書き始めるようにしましょう。
ただし、見出しはあくまで「見出し=内容の概要の紹介」ですので、見出しだけで中身の文章がない、ということは避けてください。
見出しそのものの作り方の注意点は、タイトルの作り方の注意点とほぼ同じです。
以前は、見出しにキーワードをたくさん入れるとSEO対策上有利といわれたこともありましたが、今はそんなことはありませんので、あくまで簡潔に、端的に、わかりやすい見出しを作ってください。
アンカーテキストはリンク先の内容が分かるように設定する
アンカーテキストとは、アンカーを示すテキストのことです。アンカーとは、「~」で記述され、参照先がそこにあることを指します。
アンカーを活用することは、わかりやすいコンテンツ作成を目指す上でも、SEO対策を行う上でも重要です。
学生時代にレポートや論文を書いたことのある方であれば、本文中に「注」をつけ、末尾に注の一覧を掲出して、参考元を明記したことがあるでしょう。このことによって、「もっと説明が必要だけど、それを説明してしまうと本文の筋とはずれてしまったり、長くなりすぎてしまう内容」をカバーすることができました。
WEBの場合はより便利で、この注の機能を、アンカーでカバーすることができます。
皆さんも、記事を読んでいく中で、「この言葉って何だっけ?」とか「この部分はもっと知りたいな」と思うことがあるかと思います。そのような際に、その内容が説明されたページへのアンカーがあれば、わかりやすいし親切だと感じることでしょう。
これは検索エンジンも同じです。ですので、アンカーを指定する際に用いるアンカーテキストは、アンカー先がすぐにわかるようにしておく必要があります。
以前は、「詳細はこちら」「もっと詳しく」などのアンカーテキストが見られましたが、これらはアンカー先がわかりにくいので不適切です。
「アンカーテキストを用いたSEO対策はこちら」などのように、人間にも、クローラーにもわかりやすいように設定しましょう。
ここまで説明してきた、①タイトルタグ ②見出しタグ ③アンカーテキスト はすべて同じやり方(簡潔、端的、明示的)につくることとなります。ですので、一度そのような説明方法を身につけてしまえば、応用がきいて作成が楽になりますね。
画像を最適化する
画像は、記事を作る上でも欠かせないアイテムです。ニュースサイトの記事であれば、画像がなくとも読まれるかもしれませんが、ブログや記事LP、オウンドメディアなどで画像がないことは、その記事の魅力を引き下げる要因になってしまうでしょう。そのため、画像は積極的に使用すべきですが、テキストよりもデータ量が多くなる画像は、場合によってはページ読み込みを遅くするストレス要因となってしまいます。
そのため、二つの画像のサイズを適切に調節しましょう。
二つのサイズとは、表示サイズとデータのサイズです。
表示サイズについては、スクロールなしで画像が表示されることが重要で、特にスマホなどのモバイル端末で確認をすることが大切です。さすがに現在は少なくなりましたが、画像が表示された瞬間に、ヨコヤ縦にひたすらスクロールしないと画像の端にたどり着けない、ということが以前はしばしば(今でもまれに)ありました。
このようなことがないよう、画像の表示サイズを、プレビューを活用しながら適切に処理しましょう。
画像のデータサイズについては、非圧縮の保存形式であるBMPやTIFFを使わないこと、JPEGやPNGを使う際にも、WordPressのewww image optimizerなどのような、画質を下げずに最適化してくれるツールなどを用いて最適化しておきましょう。
ナローバンドが主流だったインターネットの黎明期(2000年代ごろ)ごろのユーザーは、なかなか表示されない画像を気長に待つ(または、そのブラウザを読み込ませておいて、待ち時間に他のサイトを見る)ことができましたが、スマホユーザーはそこまで気長ではありません。ページの表示までに2~3秒かかると離脱率が高まるというデータもありますので、画像は可能な限り最適化し、ページ表示時間を短縮するようにしましょう。
Twitterでフォロワーに更新情報を伝える
オウンドメディアやブログなどを更新した場合は、TwitterやFacebook、場合によってはInstagramなどのSNSツールを用いて、フォロワーに更新情報を伝えていくことが大切です。
アクティブなSNSユーザーからのフォローやリツイート、イイネなどの数を増やすことは、検索数の向上にも、PV数の向上にも、新たなUU(ユニークユーザー)の獲得に対しても効果的です。
ところが、記事サイトやオウンドメディアでは、このようなSNSを活用した情報拡散施策をとっていないところもあります。この原因の最大のものは、記事サイトやオウンドメディアの作成・管理を担当する方の工数が取れない、ということかもしれません。ですので、記事を投稿する際には、SNSでの拡散施策を行うところまでを一つのプロジェクトとして工数計算を行っておくことが重要なのです。
年間投稿計画を立てよう

そうだ、オウンドメディアを作ろう。
コンテンツマーケティングが主流になりつつある今、ブランディングの強化や市場のナーちゃんリングなどを目的として、オウンドメディアを作成・運営する企業が増えています。しかし、それに対し「失敗」とみなされ、閉鎖されるオウンドメディアが少なからずあるのも事実です。
では、どのようにすればオウンドメディアを成功に導くことができるのでしょう?
結論から先に言えば、年間投稿計画を立てることです。
オウンドメディアで重要なことは、質の高い記事を継続的に投稿し続けることです。
内製するにせよ、外注するにせよ、質の高い記事を作成するには人的・時間的・金銭的コストが発生します。
企業活動の中では、これらのコストをいつ、どのぐらいかけるのか、という計画が必須です。
もし計画がなければどうなるでしょう?
まず、人的・金銭的コストがかけにくくなります。どのような企業でも、予算外の人的・金銭的コストが発生することは避けたいところですので、あらかじめ経営計画に盛り込まれていコスト負担は難しく、結果的に、担当者や担当部門に過度な負担がかかることになります。すると、記事の質が下がったり、投稿が不定期になったりして、オウンドメディアの質が下がってしまいます。
また、計画を立てる際にはKPI(Key Performance Indicator=その施策の効果を測るための主要な指標)を設定しますが、オウンドメディアの場合、直接的で即効性のある販売促進施策ではないため、KPI設定を間違えるとオウンドメディアの効果を実感できないまま「失敗」と判断してしまうことがあります。
これらのトラブルを避けるためにも、いつ、どのぐらい、どのような記事投稿を行うかを決めておきます。
記事投稿の計画の立て方にルールはありませんが、社内のカレンダー・業界のカレンダー・一般的なカレンダーの3つを参考にしながら、どの時期にどのような記事を作成すべきか、しやすいかを考えて計画を立てていきましょう。
その時には、月ごとのKPIも同時に設定し、投稿計画とKPIの双方に対し承認を得ておきます。
ただし、オウンドメディアを運用するのが初めてである場合は、外注するのでない限りこの計画は変更になることを織り込んで、随時ブラッシュアップしていくと良いでしょう。
重要なことは、記事の投稿計画とKPIを考えていく中で、自社がオウンドメディアに期待する役割、目的は何なのか、ということを明確にすることです。
それができれば、その後計画やKPIを修正するときにもなし崩しではなく意図をもって修正することができるでしょう。
まとめ
記事コンテンツはコンテンツマーケティングを充実させるうえで効果的なだけでなく、顧客に有益な情報を提供でき、かつ蓄積型の資産として自社の他施策と連携させることもできます。
アンカーテキストの項で紹介した「リンク先」として、信頼できる自社コンテンツをリンクできれば、一度訪れた顧客を自社コンテンツの中で回遊させることができ、そのことがブランディングやコンバージョンの獲得に与える影響は計り知れません。
ですが、チラシやブランドパネルのような直接的で即効性のある販促施策に比べ、間接的でじわじわと効果が発揮される記事コンテンツは、正しい経営判断がされないと軽視されがちです。
このブログで紹介したSEO対策もしっかりと行ったうえで、内容の面でも、PV数やコンバージョン獲得の面でも質の高い記事を投稿していってください。

クオーターのSEOコンサルティングチームがあなたのサイトに最適なご提案を致します。
お気軽にお問い合わせくださいRank人気記事

無料相談・資料請求 WEBサイトのお悩みお聞きかせください
ちょっとしたご相談やお見積もりだけでもお気軽にどうぞ!