CTAとは?事例から学ぶ「理想のCTA」をわかりやすく解説
CTAとは?事例から学ぶ「理想のCTA」をわかりやすく解説

「自社のサイトで問い合わせ件数を伸ばしたい!」WEBマーケティングに携わる人なら、誰しもが考えることです。
WEBで成果を上げるため現行サイトの見直しやリニューアルを計画する中、非常に優先度が高い施策と言えるのが「CTAの改善」です。
この記事では、「CTAとは何か?」にお答えするとともに、「CTAってそんなに大事?」「どんなCTAが効果的?」「うちのサイトのCTAはどうすれば良くなるの?」といった、一歩踏み込んだ疑問についてわかりやすく解説していきます。
初心者の方もベテランの方も、今こそ”理想のCTA”について一緒に考えてみませんか?
目次
CTAとは?
CTAとは「コールトゥアクション(Call to Action)」の略で、日本語では「行動のきっかけ」や「行動を喚起するもの」という意味です。マーケティングにおいては、商品購入やサービス登録のような「ユーザーに取ってほしい行動を促す機能」のことを指します。
例えば、サイト内でよく見かける「いますぐ資料請求をする」「無料問い合わせページへ」「購入はこちら」など、目的のページへ遷移するように誘導するボタンやテキスト、その周辺にある画像が「CTA」にあたります。
CTAの効果と重要性
さまざまなサイトで見かけるCTAですが、実はWEBマーケティングにおいて非常に重要な役割を持っています。
企業が自社サービスや商品についてWEBで成果を上げるため、現行サイトの見直しやリニューアルを計画する中で、非常に優先度が高い施策と言えるのが、この「CTAの改善」なのです!
なぜなら、CTAの改善は「低予算でスピーディーにできる、効果的な施策」だから。
ページ内にCTAを設置することによって、「お問い合わせ」や「資料請求」「お試しセットの購入」「カウンセリング予約」など、次の行動ステップに進む確率が高くなります。
ユーザーが「今すぐにでも購入したい」と思ったタイミングで購入申し込みページにすぐに飛べるなど、閲覧〜購入までがスムーズに行えるサイトであれば、購入までの途中離脱が減少し売上が伸びる可能性は大きいです。
理想のCTAとは
「理想のCTA」とは一体どんなものなのでしょう?
一言で言うと「1.見つけやすくて、2.わかりやすい、3.ハードルが低いCTA」のことです。
この3つのポイントを押さえたCTAであれば、前項で挙げた「CTAの持つ効果」を最大限に発揮できるでしょう。
例えばサイト内で資料請求を促したい場合、そのページを閲覧しているユーザーに「”ここから”ページを移動できるのか」と見つけてもらい、「ここから”資料請求”を行えるんだ」と理解してもらう。さらに「資料請求をすることは、決して大げさな事ではない。気軽に利用して良いんだ」と安心してもらう。ここまで条件が揃って、はじめてユーザーは意欲を持って次のステップに進むことができるのです。
CTA設置時のポイントと注意点
ユーザーが意欲的にクリックしてくれるような「理想のCTA」は、一体どうやって作ればいいのでしょうか?
CTAを設置する際にぜひ意識してほしいポイントと注意点を説明します。
ポイントは以下の3点です。
- 【大前提】ターゲットをイメージして作成する
- デザインはユーザーの目を引くものにする
- テキストは具体的にわかりやすく
詳しく解説します。
【大前提】ターゲットをイメージして作成する
CTAを作成するにあたって一番大切なのは「ターゲットをイメージすること」。
なぜなら、「どんな人がターゲットなのか」によって、CTAのアプローチも変わるからです。
自身がこれから作成するCTAについて、「ページを閲覧しているユーザーがどんな目的で商品(サービス)を求めているか」をイメージできていれば、この後挙げるCTA設置時のポイントについても、自身の状況に落とし込んで考えられるでしょう。

デザインはユーザーの目を引くものにする
CTAはユーザーの目を引くような色やデザインにしましょう。
せっかくCTAを設置したのに、サイト内で埋もれてしまっては意味がありません。
一目でわかるような場所、色、形であることが重要です。
スマホサイトの場合なら、ボタンはやや大きめに
スマートフォン上でも快適にCTAボタンを押してもらうためには、ボタンサイズは「やや大きめ」を意識して作ると良いでしょう。
スマートフォンは指で操作するため、小さいボタンはタップしにくいからです。
BtoCサービスに関するCTAなら、スマートフォン上での見栄えや操作感まで意識して作り込むことで他のサイトよりも頭一つ抜けている印象を持たせることができます。

テキストは具体的にわかりやすく
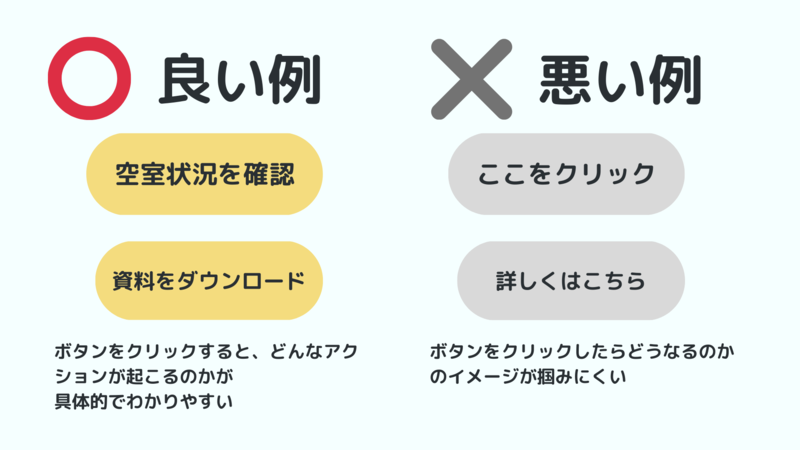
CTAボタンやその周辺のテキストは、「1.このボタンを押したら何が起きるのか」「2.ボタンを押すメリットは何なのか」をユーザーが具体的に理解できるようなフレーズを考えて設定しましょう。
ユーザー自身がこの2点をしっかり理解し納得した上でないと、実際の行動には至りにくいものです。
GoogleはCTAについて、”説得力と信頼感のある広告コピーを書くために、よくあるセールス的な定型句は避け、具体的で意義が理解しやすい行動を促すフレーズ(CTA)を選ぶ”ということを推奨しています。
例えばホテルの予約を促したい場合、テキストで「今すぐ予約する」とだけ言われても、ユーザーが”今すぐ予約する必要性”を感じなければあまりクリックは見込めないでしょう。
この場合なら、「空室状況を確認」というボタンで具体的な行動を示し、周辺テキストで「今なら料金半額キャンペーン中」などとアピールした方が予約を検討したくなるのではないでしょうか。

参考: Google広告ヘルプ
https://support.google.com/google-ads/answer/6167101?hl=ja
今あるCTAは大丈夫?6項目の改善チェックリスト
ここでは、前項でお伝えしたCTAの注意点を踏まえたチェックリストを用意しました。
ぜひ一度、このリストをもとにあなたのサイトのCTAをチェックしてみてください。
チェックリスト
チェックリストは下記6項目です。
- このCTAの「ターゲット」は明確か
- CTAボタンはページ内の他の箇所より目立っているか
- CTAボタンの大きさは適切か
- ボタンのテキストは「ここを押すとどうなるか」がわかるようになっているか
- テキストは端的でわかりやすい表現か
- ユーザーに商品(サービス)のメリットを訴求できているか
いかがでしょうか?回答していく中で「ここは少し問題あるかも・・・」と感じた点が、今あるCTAの改善すべきポイントです。
私の思う「理想のCTA」の事例2選
最後に、今まで私がさまざまなWEBサイトを見てきた中でも特に良いと感じたCTAデザイン2つを、実際の事例でご紹介します。
今あるサイトのCTAを改善するためのヒントとして、ぜひご参考ください。
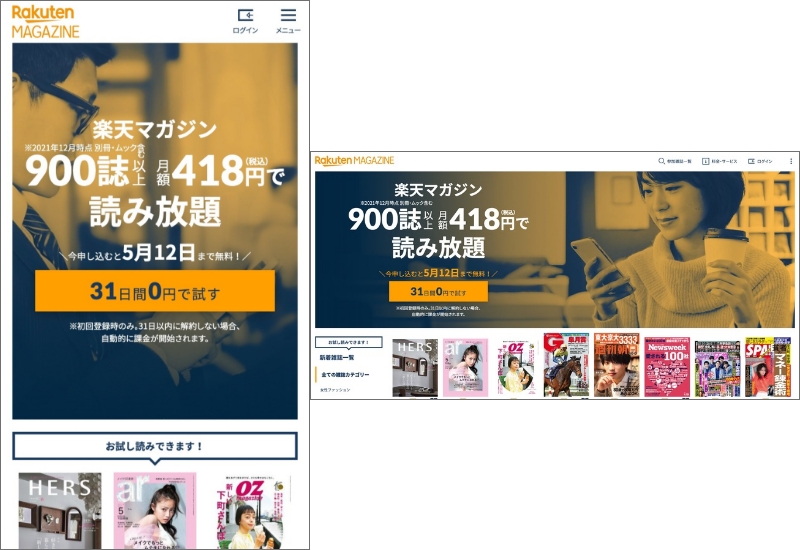
楽天マガジン
「楽天マガジン」はスマートフォン、タブレット、PCで読める定額制雑誌読み放題サービスです。

※BtoCのサービスサイトはスマートフォンからのアクセスが中心のため、スマートフォン版の画像も用意しました。
楽天マガジンのCTAは、この記事で繰り返しお伝えしている「理想のCTA3大ポイント」の「見つけやすい」「わかりやすい」「ハードルが低い」をしっかり押さえています。
特に素晴らしいのは「わかりやすい」の項目です。
この画像は4月12日に用意したものですが、「今申し込むと5月12日まで無料!」という具体的かつタイムリーなテキストで会員登録を勧めています。
CTAボタンの上部には多くのサブスクサービスで「◯日間無料」というテキストは目にしますが、「それって何月何日まで無料で利用できるんだろう?」と分からなくなってしまうことがあります。(私はそれでいつも、無料お試し期間を数日無駄にしてしまいがちです・・・)
具体的な日付を提示することで、ユーザーも納得して次のステップ(登録画面)へ進むことができるのではないでしょうか。
参考:楽天マガジン
https://magazine.rakuten.co.jp/
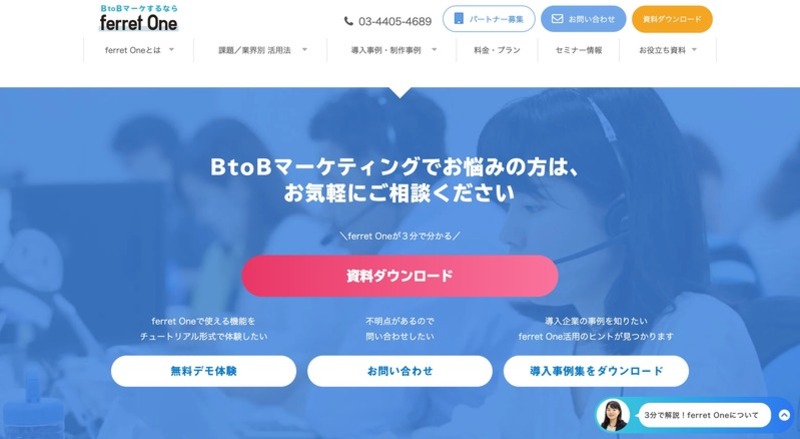
ferret One(フェレットワン)
ferret One(フェレットワン)は、株式会社ベーシックが提供するBtoBマーケティングの業務効率化ツールです。

こちらも「理想のCTA3大ポイント」をしっかり押さえていますが、このCTAで特に素晴らしいのは「ハードルが低い」の項目です。
一般的に用意されている「お問い合わせ」というCTAだけでなく、ユーザーの購買意欲のレベルに応じたCTAボタンがそれぞれ用意されています。
さらに注目すべきは、複数のCTAボタンの中でもメインに設置しているのが「資料ダウンロード」であるという点です。
たしかに、初めてサイトに訪れたユーザーがより気軽にクリックしやすいのは「問い合わせ」よりも「資料ダウンロード」だと思います。
「いきなり問い合わせをするのはハードルが高い」と感じるユーザーも、あまり抵抗感なく次のステップに進んでくれやすい工夫だと感じました。
参考:ferret One(フェレットワン)
まとめ
今回はWEBマーケティングでよく聞く「CTA」という用語の解説に加え、その重要性、CTAの効果を最大に発揮できる「理想のCTA」について事例をあげながらご紹介しました。
CTAは低予算でスピーディーにできる効果的な施策ですので、サイトのリニューアルを検討している際には非常に優先度が高い施策です。ぜひこの記事を参考に、よりよいCTAを作成いただければ幸いです。
クオーターSEOでは、人のためのSXO(検索体験最適化)対策に着目し、さまざまなご提案を行っています。
「CTAについて気になること・分からないことがある」「うちの場合はどんなCTAを設置すべき?」「作成したCTAの効果がどれくらい出ているのか知りたい!」という方は、ぜひお気軽に9uarter(クオーター)にご相談ください!

クオーターのSEOコンサルティングチームがあなたのサイトに最適なご提案を致します。
お気軽にお問い合わせくださいRank人気記事

無料相談・資料請求 WEBサイトのお悩みお聞きかせください
ちょっとしたご相談やお見積もりだけでもお気軽にどうぞ!






