ファーストビューって大切!デザインのポイントとサイズを徹底解説
ファーストビューって大切!デザインのポイントとサイズを徹底解説

目次
ファーストビューとは
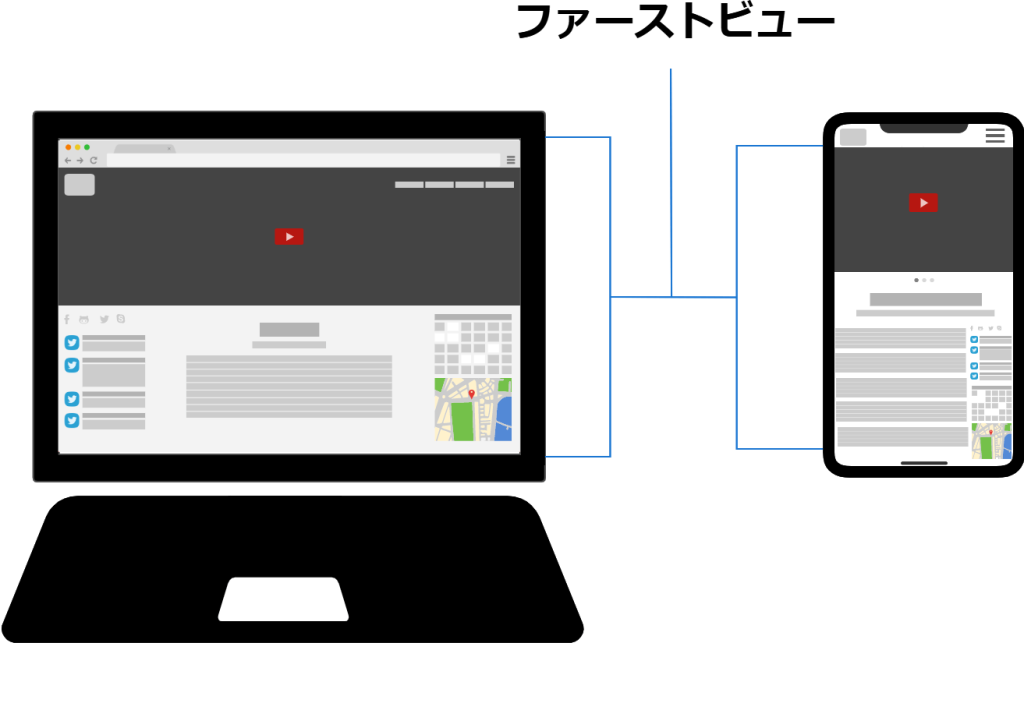
ファーストビューとは、ユーザーがWebサイトにアクセスしたときに、いちばん初めに見るページの表示範囲のことです。

ページをスクロールせずに表示される、ページ上部のエリアがファーストビューです。昨今はデバイスの大きさも様々で、どのような画面サイズからの流入が多いかを調べデザインに活かすことも大切です。
ファーストビューの重要性「サイトの第一印象はわずか2.6秒で決まる」
初めて訪れるWebサイトの第一印象は2.6秒で決まる、と言われています。
参考:ミズーリ工科大学の研究https://news.mst.edu/2012/02/eye-tracking_studies_show_firs/
ユーザーはサイトを訪れて、ページに掲載されたテキストや写真、情報などに視線を飛ばし、自分にとって読む価値のあるサイトかどうか、読み進めるかどうか、をたった2.6秒で判断しているのです。もしその2.6秒で「違う」と何か違和感があれば、それ以上サイトを見ることはないわけです。そのためファーストビューはとても重要なのです。
ファーストビューはユーザーがサイトに滞在するかどうか、大きく影響する部分であり、Webサイト制作で特に重要な部分となります。
ファーストビューの要素とデザインポイント
では、ユーザーをつかむファーストビューを作成するために、何を盛り込めばいいのでしょうか。入れるべき要素は以下の3つです。何を訴求しているのかを明確にするために、その他のものはファーストビューには入れないようにしましょう。
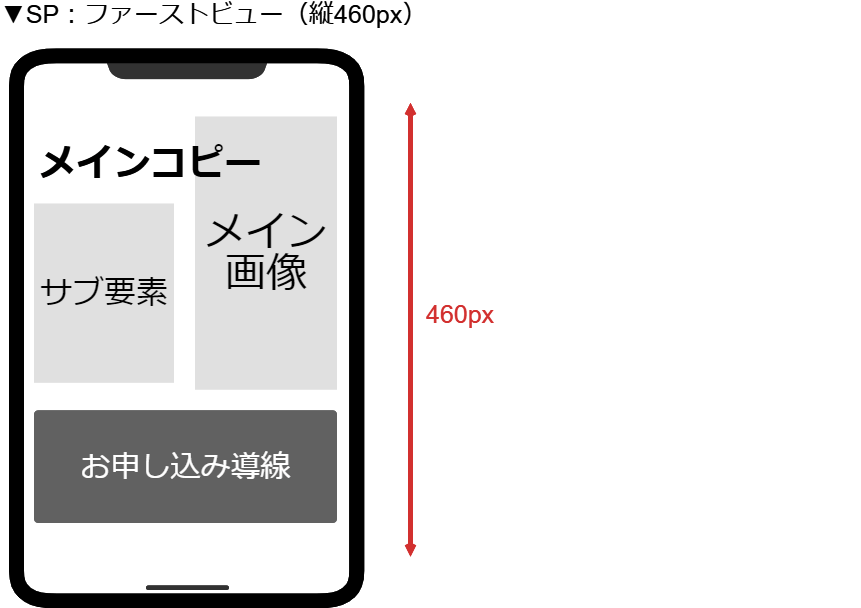
メインビジュアル
文字を書き連ねるよりも、ひと目で分かる画像で訴求するのがよいでしょう。ユーザーの目にもとまりやすくなります。また競合と差別化できる実績や権威を載せるとよいでしょう。具体的な数値があるとベストです。(例:2019年度売上No.1、リピート率99.3% など)
キャッチコピー
メインビジュアルと合わせてファーストビューの要素で大変重要なものです。このキャッチコピーには以下の3つのポイントを意識してつくりましょう。
・自分のことだ!と感じてもらう
・検索キーワードを入れる
・ユーザーが自分にとってのベネフィットを想像できる
ナビゲーション
サイトの全ページに共通して設置するグローバルナビゲーションは特に重要です。サイト内にどういった情報があるのかをユーザーが俯瞰的に見ることができます。
また、ファーストビュー内にはユーザーに起こしてほしいアクション(資料請求やお問い合わせなど)を促すリンクやボタンを設けることも必要です。理想はファーストビューより少し下の位置です。一般的にファーストビューで離脱してしまう人が多いため、少しでもユーザーにアクションを起こしてもらえるよう、ランディングページ(LP)でも普通のサイトでも、ファーストビューにコンバージョンボタンを必ず入れるように意識しましょう。
ファーストビューのサイズ
最適なサイズの考え方
ファーストビューのサイズを設定するために、ユーザーがどれくらいのディスプレイ解析度で見ているかを調べます。端末によって解像度はちがうため、どの解像度で見ているユーザーが多いかを知ることでサイズが決めやすくなります。
そのときに使うツールが「StatCounter」です。https://gs.statcounter.com/
どのサイズ、解像度世の中のスタンダードなのかを把握できるツールです。
まずScreen Resolution Statsを選択し、日本に絞る場合は「Edir Chart Data」から
・StatisticはScreen Resolution
・RegionはJapan
・Chart Type はBar
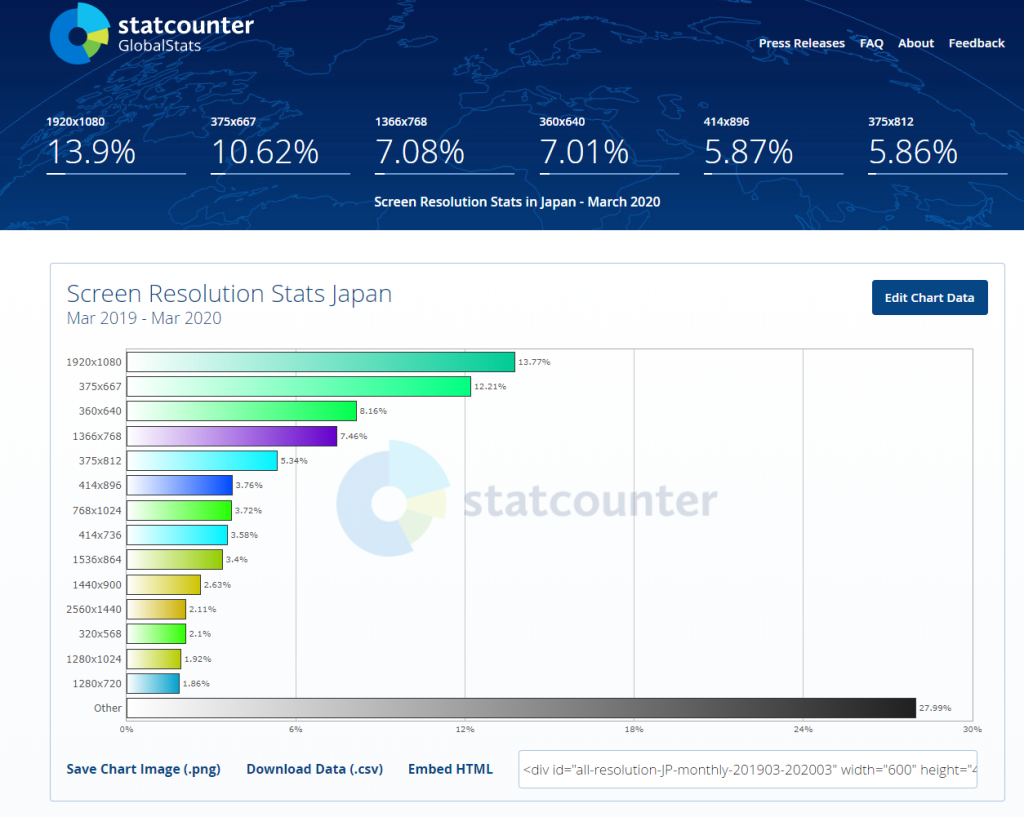
を選択します。そうすると以下のように日本における解像度シェア率が表示されます。

解像度シェア率は変化しているので、Webデザインする際にはそれを確認した上でファーストビューのサイズを決めるとよいでしょう。
最適なファーストビューのサイズ
先程の2019年3月から2020年3月までの日本における解像度シェア率の結果を見てみましょう。
・パソコンサイト
日本で使われているPCのモニターサイズは1920×1080、1366×768が主要なサイズです。
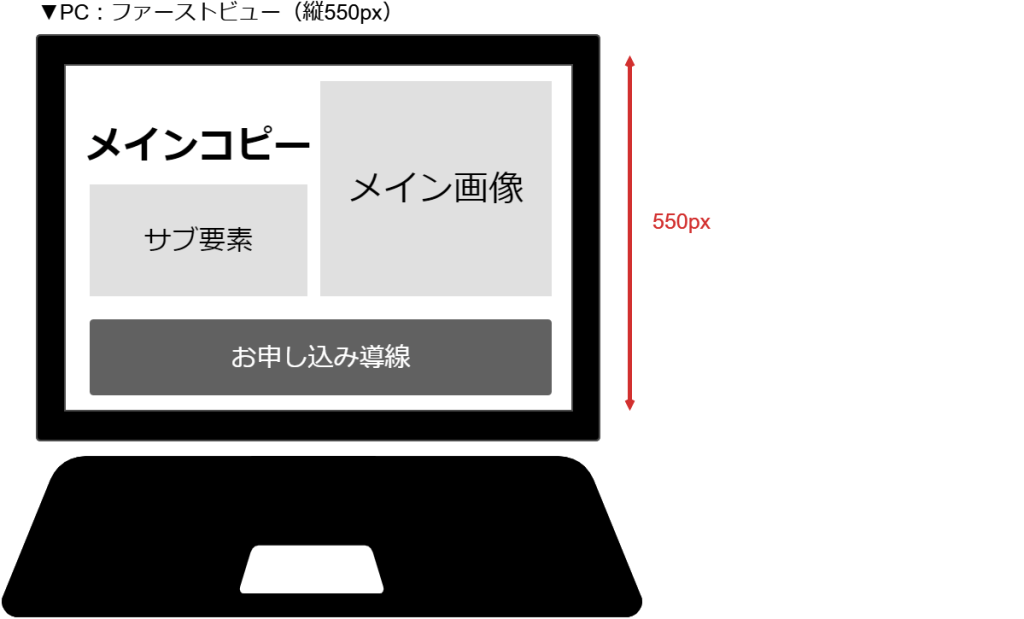
ブラウザを画面いっぱいで閲覧する人ばかりではないので、PCのサイズの横幅は1000px、高さは550pxくらいがよいでしょう。

・スマホサイト
スマホサイトはAndroidとiPhoneの違いもあり、機種によっては画面サイズも解像度も違ってきます。スマホは375×667、360×640が主要なサイズとなっていますが、スマホは回転機能もあるため一概にこのサイズがいいとは言えませんが、広く考えて横幅は350px前後、高さは550~650pxがよいでしょう。ただしスマホの場合、高解像度のディスプレイあるので、2~3倍の画像が必要なケースもあります。

まとめ
いかがでしたでしょうか。ファーストビューの重要性、最適なサイズについてご紹介してきました。ターゲットユーザーに何を伝えたいのかをよく考え、スクロールしてもらえるファーストビューを制作しましょう。
弊社ではWebサイトの運用支援を行っています。実績と知見の豊富なコンサルが企業のリソース・状況に応じてオーダーメイドの施策をご提案させていただきます。自社サイトの運営に関してご相談がありましたらぜひお問い合わせください。

クオーターのSEOコンサルティングチームがあなたのサイトに最適なご提案を致します。
お気軽にお問い合わせくださいRank人気記事

無料相談・資料請求 WEBサイトのお悩みお聞きかせください
ちょっとしたご相談やお見積もりだけでもお気軽にどうぞ!







